If your e-commerce website keeps flunking PCI vulnerability complaince scans with the following error:
BEAST (Browser Exploit Against SSL/TLS) Vulnerability, CVE-2011-3389
and you are running Microsoft Server 2008 R2, I can help you.
If you aren’t on Windows Server 2008 R2, there is no known way to pass this test short of upgrading your server to W2K8R2 and doing the following steps.
This is the exact vulnerability as reported (in our case, by Trustkeeper):
BEAST (Browser Exploit Against SSL/TLS) Vulnerability The SSL protocol encrypts data by using CBC mode with chained initialization vectors. This allows an attacker, which is has gotten access to an HTTPS session via man-in-the-middle (MITM) attacks or other means, to obtain plain text HTTP headers via a blockwise chosen-boundary attack (BCBA) in conjunction with Javascript code that uses the HTML5 WebSocket API, the Java URLConnection API, or the Silverlight WebClient API. This vulnerability is more commonly referred to as Browser Exploit Against SSL/TLS or “BEAST”.
CVE: CVE-2011-3389
NVD: CVE-2011-3389
Bugtraq: 49778
CVSSv2: AV:N/AC:M/Au:N/C:P/I:N/A:N(4.30)
This is the remediation (as stated by Trustkeeper):
Affected users should disable all block-based cipher suites in the server’s SSL configuration and only support RC4 ciphers, which are not vulnerable to fully address this vulnerability. This vulnerability was addressed in TLS version 1.1/1.2, however, support for these newer TLS versions is not widely supported at the time of this writing, making it difficult to disable earlier versions.
Additionally, affected users can also configure SSL to prefer RC4 ciphers over block-based ciphers to limit, but not eliminate, exposure. Affected users that implement prioritization techniques for mitigation as described above should appeal this vulnerability and include details of the SSL configuration.
Here is the evidence (as stated by TrustKeeper):
Service: http
Evidence:
Cipher Suite: SSLv3 : DES-CBC3-SHA
Cipher Suite: SSLv3 : RC4-SHA
Cipher Suite: SSLv3 : RC4-MD5
Cipher Suite: TLSv1 : AES256-SHA
Cipher Suite: TLSv1 : AES128-SHA
Cipher Suite: TLSv1 : DES-CBC3-SHA
Cipher Suite: TLSv1 : RC4-SHA
Cipher Suite: TLSv1 : RC4-MD5
That isn’t much help, of course.
Ok, here is how to solve this. And you don’t even need REGEDIT!
- Make sure your website is on a Windows 2008 R2 server, with a valid SSL certificate.
- Download the following FREE – and FANTASTIC program to your web server.
- https://www.nartac.com/Products/IISCrypto/Default.aspx
- Run the program on your web server. Please be logged in as full admin, and remote desktop is fine.
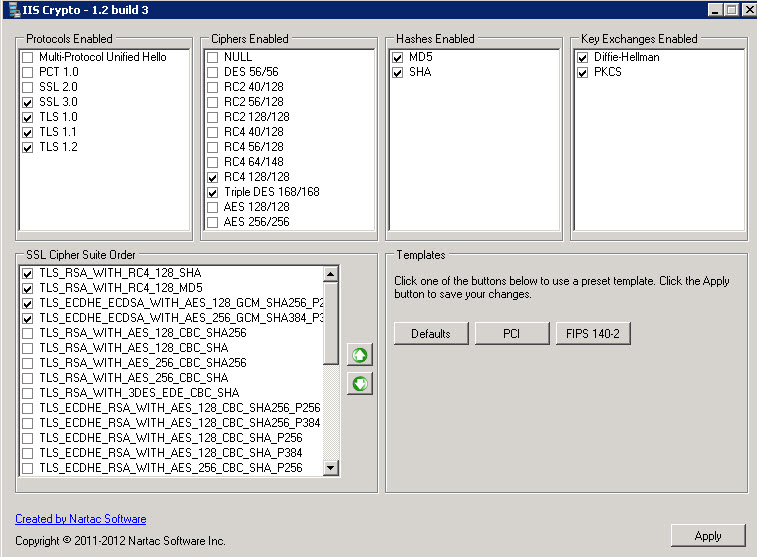
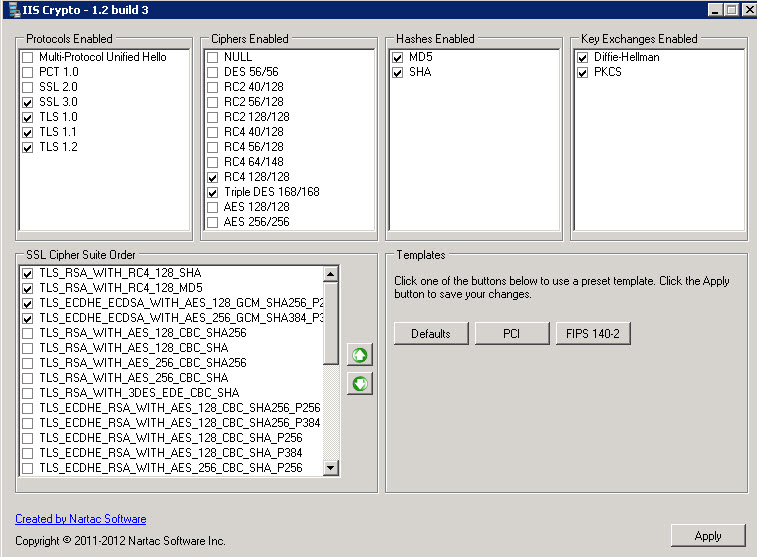
- Start by clicking the PCI button, then make all your settings look like below:

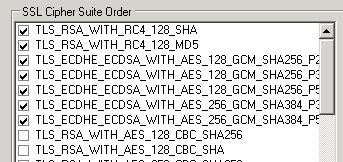
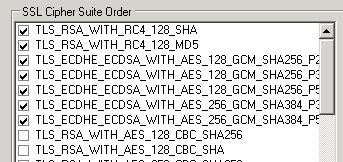
- In some cases you might have a few more listing under SSL Cipher Suite order. Here is a screenshot from a second server (below). The settings below are also perfectly fine:

- In all cases – MAKE YOUR SETTINGS JUST LIKE ABOVE – and your site should always pass the BEAST test.
- IT IS CRITICAL that you have ONLY the CIPHERS selected in the above two screenshots, and the TOPMOST TWO in THIS SPECIFIC ORDER.
- apply the changes
- Restart the server.
- once the server is back up and running, go to the website below:
- https://www.ssllabs.com/ssltest/index.html
- Allow the test to complete. The test will tell you if the site passes all the tests and is BEAST compliant, and it will give you a score for your website. The website we tested scored 89 which is an “A”.
Hopefully this will help shortcut this process for some of you. I literally spent hours working this solution out.

 Here is the solution to the issue.
Here is the solution to the issue.